Описание
Номер билета студент определяет в соответствии с заглавной буквой фамилии.
| Вариант (определяется первой буквой фамилии) | |||
| Номер
билета |
Первая буква фамилии | Номер
билета |
Первая буква фамилии |
| 1 | А-Б | 12 | Ч-Ш |
| 2 | В-Г | 13 | Щ |
| 3 | Д-Е | 14 | Э-Ю |
| 4 | Ж-З | 15 | Я |
| 5 | И-К | ||
| 6 | Л-М | ||
| 7 | Н-О | ||
| 8 | П-Р | ||
| 9 | С-Т | ||
| 10 | У-Ф | ||
| 11 | Х-Ц | ||
Ответы на билеты должны быть представлены в виде двух файлов.
Файл 1: содержит ответына два теоретических вопроса и сохраняется в форматах .doc или .odt c именем задание№1,2.
Файл 2: содержит практическую работу(html-код) и сохраняется с именем задание №2.html.
Титульный лист см. Приложение 1.
Билет №1
- Основные понятия языка HTML. Инструментарий пользователя
- Способы встраивания определения стиля
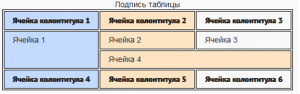
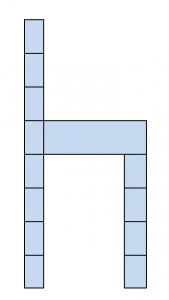
- С помощью табличных тегов, создайте следующую структуру таблицы

Билет №2
- Основные понятия языка HTML. Инструментарий пользователя
- Способы встраивания определения стиля
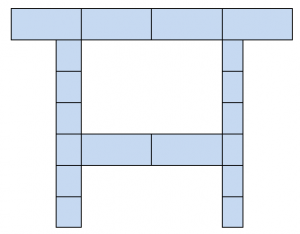
- С помощью табличных тегов, создайте следующую структуру таблицы

Билет №3
- Структура HTML-документа
- Вынесение таблицы стилей в отдельный файл. Приоритет применения стилей
- С помощью табличных тегов, создайте следующую структуру таблицы

Билет №4
- Разделы HEAD и BODY
- Форматирование шрифтов и абзацев
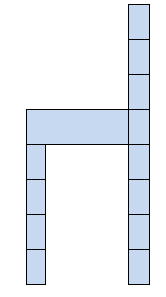
- С помощью табличных тегов, создайте следующую структуру вложенной таблицы.

Билет №5
- Теги, используемые для декоративной обработки элементов Web-страницы
- Внутренние и внешние отступы. Единицы измерения в CSS
- С помощью табличных тегов, создайте следующую структуру таблицы

Билет №6
- Списки-перечислений
- Рамки
- С помощью табличных тегов, создайте следующую структуру таблицы
| Коммерческий отдел | Технический отдел | ||||
| Образец заказчика | Сканирование | Формат бумаги | |||
| Фото, слайды заказчика | Компьютерная обработка | Формат листа (мм*мм) | |||
| Фотовывод | Набор текста | Количество листов | |||
| Кальки | Дизайн, графика | К-во листов на раскат/привод. | |||
| Формы | Верстка | К-во изделий на листе | |||
| Логотип «Принт-Мастер» | Макет | ||||
| Примечания | |||||
Билет №7
- Изображение на Web-странице
- Фон элемента страницы. Фоновый рисунок
- С помощью табличных тегов, создайте следующую структуру таблицы
|
Министерство культуры и массовых коммуникаций РФ
МХАТ им. М. Горького Тверской бульвар, 22 Основная сцена
|
||
| ОБРЫВ | |||
| Цена 300 руб. | Партер | ||
| Ряд 16 | Место 15 | ||
| 9 ноябрь 2007 г. | в 19:00 | ||
| Утвержден приказом Минфина РФ от 25.02.2000 № 20н | б/кн №000058 | ||
| Код формы по ОКУД 0793001 | серия АВ № 291387 | ||
Билет №8
- Изображение на Web-странице
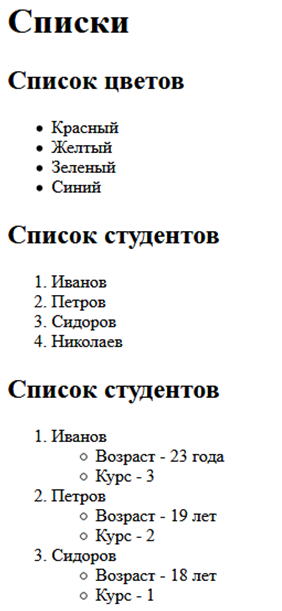
- Списки
- Оформите HTML-документ по образцу:
Это Тригонометрическое уравнение
Sin2x-3sinxcosx+2cos2x=0
z1*z2=r1*r2(cos(b1+b2)+isin(b1+b2)) – а это просто уравнение с тремя неизвестными
Тип шрифта – Arial, размер – 13, начертание – полужирный, Выравнивание – по центру
Тип шрифта – Arial, размер – 12, начертание – Подчеркнутый, отступ Абзаца слева – 8 см, цвет текста – красный, Цвет подчеркивания — синий., поместите текст в рамку.

Билет №9
- Теги физического форматирования текста
- Псевдостили гиперссылок. Виды курсора.
- Оформите HTML-документ. Создайте тест по образцу. Установите гиперссылки на каждый вариант ответа. Если ответ неправильный, то прейдите на фрагмент с правильным ответом. Если ответ правильный перейдите на следующий вопрос. Например,впервом фрагменте правильный ответ b, значит необходимо установить гиперссылку на фрагмент 2. С ответом a и с необходимо перейти на фрагмент 5. С фрагмента 5 следует вернуться снова к фрагменту 1 и т.д.
Фрагмент 1.
Какое место в памяти компьютера занимает один символ?
а) 1 бит;
- b) 1 байт;
с) 1 байт и 1 бит.
Фрагмент 2.
Чему равен один байт?
а) 8 килобит;
- b) 10 бит;
с) 8 бит.
Фрагмент 3.
Основными параметрами процессора являются:
а) Разрядность, тактовая частота;
- b) Размер в дюймах, CMOS память;
с) Количество, подключаемых устройств, объем оперативной памяти.
Фрагмент 4.
При выключении компьютера вся информация стирается:
а) На гибком диске;
- b) На CD—ROM;
с) в оперативной памяти.
Фрагмент 5.
Ответ: b – 1 байт. Вернуться назад.
Фрагмент 6.
Ответ: с – 8 бит. Вернуться назад.
Фрагмент 7.
Ответ: а – Разрядность, тактовая частота. Вернуться назад.
Фрагмент 8.
- Ответ: с – В оперативной памяти. Вернуться назад.
Билет №10
- Теги логического форматирования текста
- Способы встраивания определения стиля
- С помощью табличных тегов, создайте следующую структуру таблицы

Билет №11
- Гиперссылки. Внешние гиперссылки
- Внутренние и внешние отступы. Единицы измерения в CSS
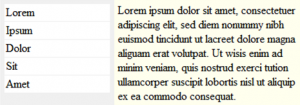
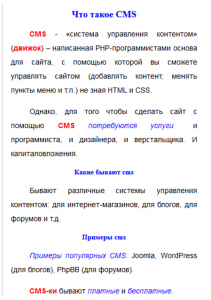
- Повторите страницу по данному по образцу:

Билет №12
- Гиперссылки. Внутренние гиперссылки
- Псевдостили гиперссылок. Виды курсора.
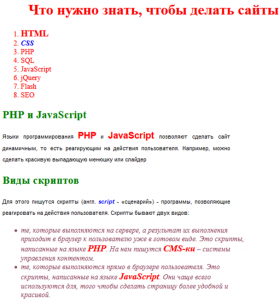
- Повторите страницу по данному по образцу, используя CSS код:

Билет №13
- Таблицы.Структура HTML-таблиц
- Фон элемента страницы. Фоновый рисунок
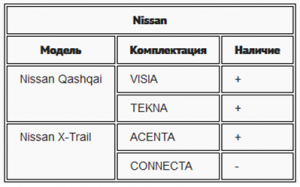
- Повторите страницу по данному по образцу, используя CSS код:

Билет №14
- Вставка таблицы в документ
- Форматирование Web-страниц с помощью каскадной таблицы стилей. Основные понятия.
- Повторите страницу по данному по образцу, используя CSS. Узор можно использовать любой

Билет №15
- Элементы таблицы
- Списки
- С помощью табличных тегов, создайте следующую структуру таблицы