Описание
Номер билета студент определяет в соответствии с заглавной буквой фамилии.
| Вариант (определяется первой буквой фамилии) | |||
| Номер
билета |
Первая буква фамилии | Номер
билета |
Первая буква фамилии |
| 1 | А-Б | 12 | Ч-Ш |
| 2 | В-Г | 13 | Щ |
| 3 | Д-Е | 14 | Э-Ю |
| 4 | Ж-З | 15 | Я |
| 5 | И-К | ||
| 6 | Л-М | ||
| 7 | Н-О | ||
| 8 | П-Р | ||
| 9 | С-Т | ||
| 10 | У-Ф | ||
| 11 | Х-Ц | ||
Ответы на билеты должны быть представлены в виде двух файлов.
Файл 1: содержит ответына два теоретических вопроса и сохраняется в форматах .doc или .odt c именем задание №1,2.
Файл 2: содержит практическую работу(html-код) и сохраняется с именем задание №2.html.
Титульный лист см. Приложение 1.
Билет №1
1. Принцип работы сайтов
2. Форматирование Web-страниц с помощью каскадной таблицы стилей. Ос-новные понятия.
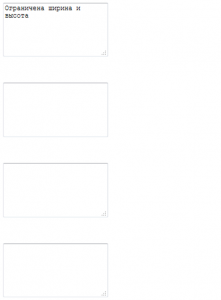
3. Для решения задачи вам понадобятся следующие CSS свойства: resize.
Повторите страницу по данному по образцу:

Билет №2
1. Основные понятия языка HTML. Инструментарий пользователя
2. Способы встраивания определения стиля
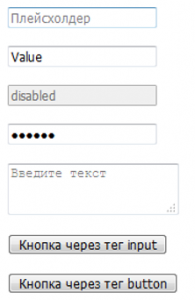
3. Для решения задач данного блока вам понадобятся следующие HTML теги: input, textarea и атрибуты resize, placeholder, disabled.
Повторите страницу по данному по образцу:

Билет №3
1. Структура HTML-документа
2. Вынесение таблицы стилей в отдельный файл. Приоритет применения сти-лей
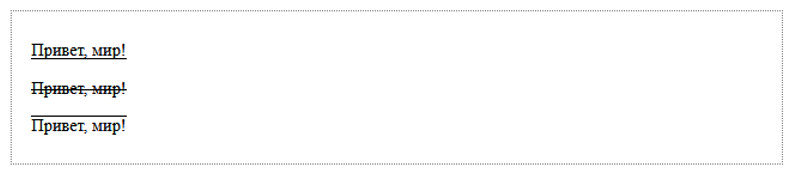
3. Для решения задачи вам понадобится CSS свойства: text-decoration.
Повторите страницу по данному по образцу:

Билет №4
1. Разделы HEAD и BODY
2. Форматирование шрифтов и абзацев
3. Сделайте селектор, который выберет все ссылки из class=eee с классом www. Цвета состояний выберите самостоятельно.
Билет №5
1. Теги, используемые для декоративной обработки элементов Web-страницы
2. Внутренние и внешние отступы. Единицы измерения в CSS
3. Сделайте селектор, который выберет все ссылки из id=test с классом www. Цвета состояний выберите самостоятельно.
Билет №6
1. Теги физического и логического форматирования текста
2. Рамки
3. Сделайте селектор, который выберет все ссылки с классом www, состояния link и visited сделайте подчеркнутыми и голубыми, а состояние hover — неподчеркнутым.
Билет №7
1. Гиперссылки
2. Фон элемента страницы. Фоновый рисунок
3. Сделайте селектор, который выберет все ссылки из id=test, с состояния link и visited сделайте неподчеркнутыми и красными, а состояние hover — подчеркнутым и голубым.
Билет №8
1. Таблицы
2. Списки
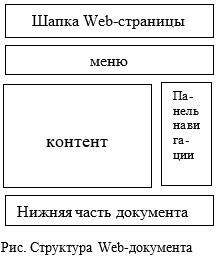
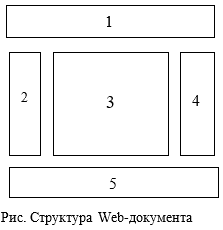
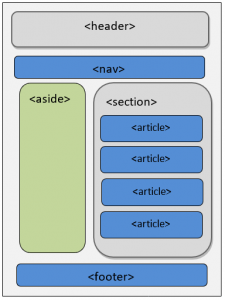
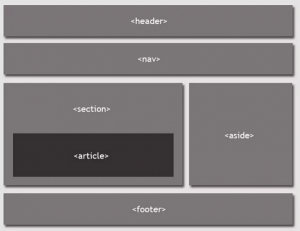
3. Создайте разметку Web-страницы, как показано на рисунке.

Билет №9
1. Фреймы
2. Псевдостили гиперссылок. Виды курсора.
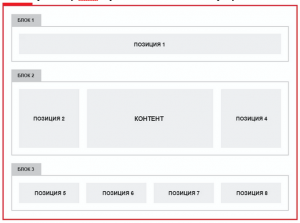
3. Создайте разметку Web-страницы, как показано на рисунке.

Билет №10
1. Формы
2. Форматирование блоков
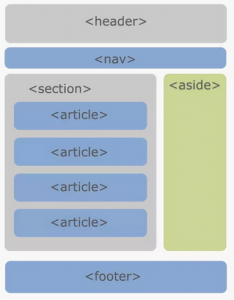
3. Создайте разметку Web-страницы, как показано на рисунке.

Билет №11
1. Теги <div> и <span>. Группировка элементов страницы
2. Структура блока в CSS. Указание типа блока
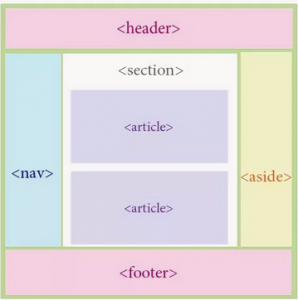
3. Создайте разметку Web-страницы, как показано на рисунке.

Билет №12
1. Гиперссылки. Внутренние гиперссылки
2. Управление обтеканием. Атрибуты float и clear
3. Создайте разметку Web-страницы, как показано на рисунке

Билет №13
1. Позиционирование объектов Web-страницы
2. Очистка обтекания
3. Создайте разметку Web-страницы, как показано на рисунке

Билет №14
1. Позиционирование блока. Абсолютное и фиксированное позиционирова-ние
2. Последовательность отображения слоев. Управление отображением эле-мента
3. Создайте разметку Web-страницы, как показано на рисунке.
Билет №15
1. Позиционирование блока. Относительное позиционирование блока
2. Колонки одной высоты – кросс-браузерное решение
3. Создайте разметку Web-страницы, как показано на рисунке.